ウェブサイトは、今や顧客や見込み客が最初にチェックするメディアとなっています。
速報性、更新性が高く、企業が自らマネジメントできるメディアであり、企業規模を問わず最も力を注ぐべきツールとなっています。このサイト内に、ブランドコンセプトに則った自社ブランドの世界を描き込み長期的に管理することがウェブブランディングです。
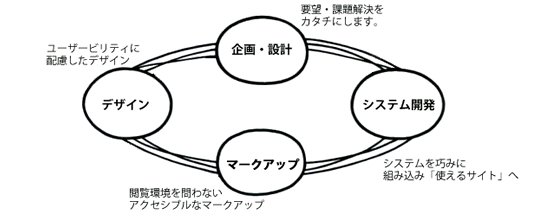
- WEBの特性を活かし、ブランドコンセプトを展開する「構築力」
- ブランドの世界観を余すところなく伝える「表現力」
- サイト公開後も効果的な情報を配信する「運用力」
B-Labo では、この3つのフレームワークを通して、デザイン、コンテンツ、スタイル等の観点から継続的にブランドを育成していくことを目指しています。ウェブブランディングで顧客との絆をより強固なものにします。
【実施プロセス】
- (1) 課題整理/調査リサーチ(既存サイトのチェック/競合サイトの調査など)
- (2) プロジェクト設計作業項目の把握やサーバー環境の確認など
- (3) 情報設計コンテンツプラン立案、SEO対策立案、サーバー環境設定など
- (4) サイト構造設計コンテンツ仕様書やサイトマップ作成、運用プラン/CMS設計など
- (5) ページ構造設計ワイヤーフレーム作成、コピー開発
- (6) デザイン開発 デザイン開発(グラフィック/テンプレート)、撮影/イメージ画像選定など
- (7) マークアップ開発/実装HTML/CSS/スクリプト開発、ログ解析施策、プログラム実装
- (8) 検証/動作テスト動作テストやブラウザチェックなどデバック作業
- (9) サイト公開サイト公開作業、運用/デザインガイドライン作成
- (10) サイト運用プロモーション対応、メンテナンス対応、継続的にログ解析、パフォーマンス向上するための改善提案
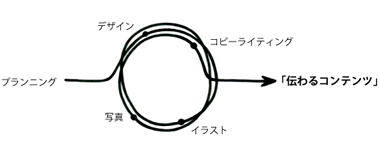
Webサイトを制作する上で、コンテンツはもっとも大切な要素だと考えます。
企業が伝えたい情報と、顧客や見込み客が知りたい情報が確実につながり合えるコミュニケーションを構築します。
B-Laboでは、「伝える」のではなく「伝わる」発想でコンテンツを考え、顧客や見込み客の心に刺さるコンテンツを、企画・編集・取材・デザイン等のスペシャリストが全力で取り組み、「伝わる」グッドコミュニケーションを実現します。


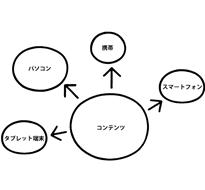
CMS(コンテンツ マネージメント システム)でウェブサイトを構築することにより、情報更新が容易にでき、運用コストも削減することができます。また、スマートフォンやモバイル端末、タブレットPCなどデバイス毎に表示するコンテンツを選択し、適正表示することができます。B-Laboでは、サイトの規模や目的などを勘案しもっとも適切なCMSをご提案いたします。
ワンソース・マルチデバイスで
ウェブサイトが進化。
激増するスマートフォンユーザー。時と場所を選ばず情報収集・購買活動が可能となった今、スマホの重要性も日々高まっています。ビジネスチャンスを逃さないためにも、今やスマホ対応のサイト構築が必須です。
スマホ対応の方法は大きく以下の4つに分けられます。
- PCサイトをそのまま表示
- スマホ向けサイトを別途構築して運用
- CMSを利用
- レスポンシブWebデザインによる運用

- ワンソース・マルチデバイスとは、
ベースのHTMLをデバイス別に分けることなく、一方でCSSをデバイス別に読み込ませることで、複数のデバイス別にwebサイトを最適化させる手法です。 - 「レスポンシブwebデザイン」とは、デバイスをWebサイト表示の判断基準にするのではなく、ブラウザの横幅サイズをWebサイト表示の判断基準にし、ページのレイアウトデザインを柔軟に調整できる手法です。
現在一般的には、デバイス毎のレイアウトが違うHTMLファイルを複数用意しますが、「レスポンシブwebデザイン」では、1つのHTMLファイルを、CSS3(Media Queries)で制御し、ブラウザの横幅サイズに応じてページのレイアウトデザインを調整します。

